WordPressテーマ『 Cocoon 』の基本のブロック・ビジュアル一覧です。ここからCSSなどでいくらでも変更できます。以下は「デフォルトの状態」での各ブロックの見栄えです。
ちなみにこのBOXは、右メニュー・ボーダー設定から挿入したボックスです。テキストを右クリックで選択した後、右メニューの設定の⚙から選択できます
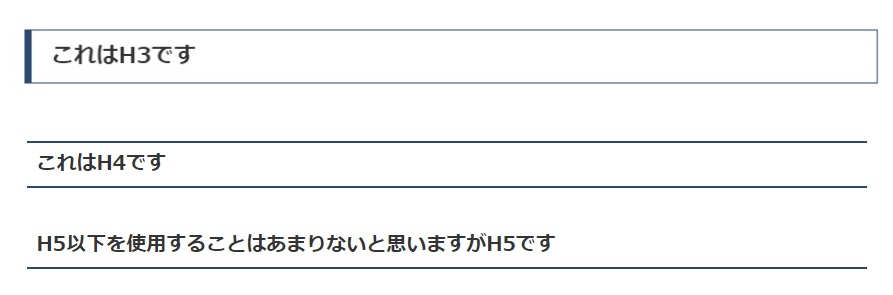
見出しそれぞれ
このサイトのH2見出しはCSSでカスタムしてしまっているので、画像でご紹介しますが、Cocoonの基本の「H2」見出しはシンプルな四角で全塗デザインです。以下が「H2」見出しです。

さらにスタイルタブから文字色や背景色を設定できます
Cocoonではこの時点で、記事の始めのH2上に「目次」が勝手に入ります。
ちなみにCocoon の「H1」はページのタイトル「テーマ Cocoon ブロックの見栄え一覧」のブロックです。

ボックス各種
右メニュー「スタイル」から設定したボックスです
こういうことも。
こういうことも。
こういうことも。
こういうことも。
こういうことも。
吹き出し

ふきだしです。これは左のブロックメニューから挿入しています。

アイコンをクリックするとメディアから画像を取り込んで独自のアイコンにすることが出来ます

吹き出しブロックを挿入した上で、右メニューのスタイルから背景やアイコン位置を変更します。背景色や文字色は右メニューの「スタイル」から変更できます
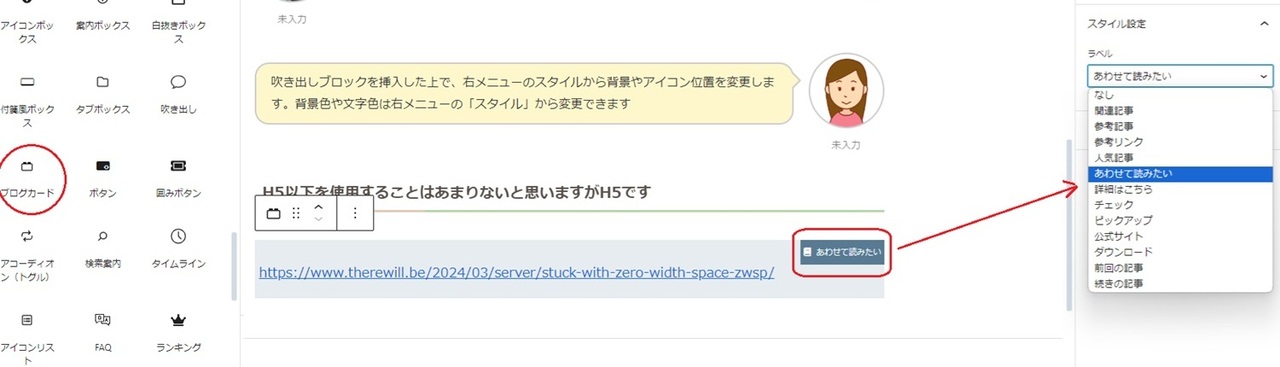
需要の高い「あわせて読みたい」
需要が高い「あわせて読みたい」です。左から「ブログカード」ブロックを選択し、右メニューからラベルの文言を選択します。

ボタン
これはCocoonボタンブロックです。位置は上部のメニューから「左寄り」「中央」「右寄り」を選択できます。右のスタイルメニューで色、丸みなどを設定できます
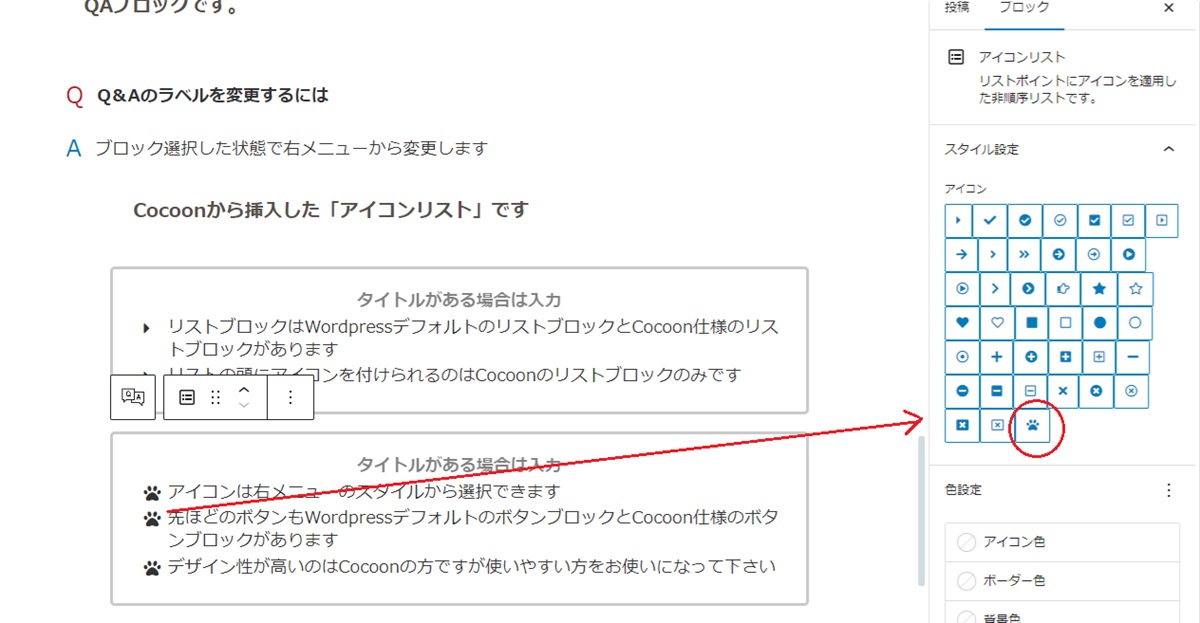
QAブロック
- QQ&Aのラベルを変更するには
- A
ブロック選択した状態で右メニューから変更します
Cocoonから挿入した「アイコンリスト」です

新記事一覧
これもCocoonブロックの「新着記事ブロック」です。
Cocoonブロックのプロフィールブロック
「設定」→「プロフィール」に記入した内容がここに表示されます。ライターが数人いる場合などは記事ごとに表示できるので便利です
基本です
基本は左メニューからブロックを選択→右メニューでスタイルを選択
という形です。
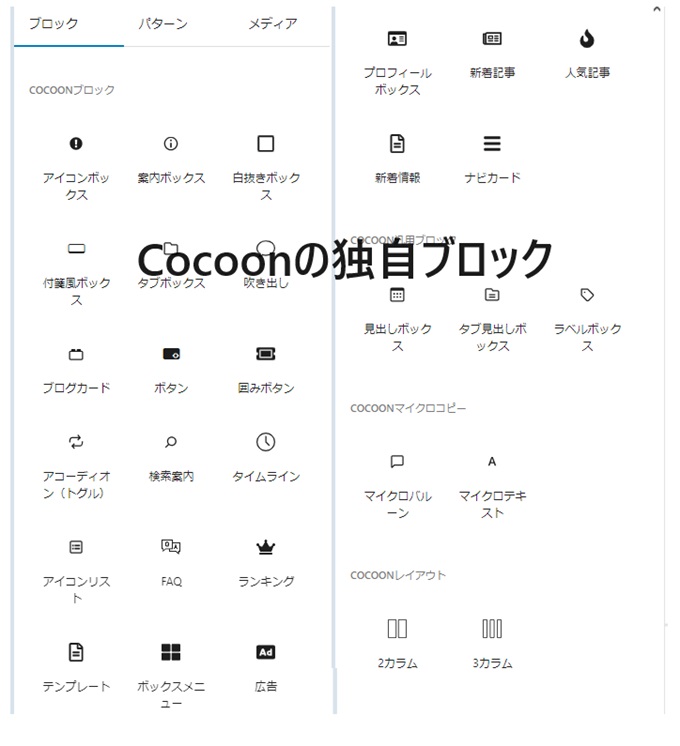
左ブロックメニューには「Wordpress既存のブロック」「テーマ(Cocoon)ブロック」があります。テーマのブロックを使用した方がデザインの自由度が高いので、選択する時に気を付けて下さい。


カスタマイズのご依頼は一木堂まで
「一木堂」では、Wordpress テーマCocoon、あるいは他テーマでも、解決できないカスタマイズをサラっと承ります。 「ここのボックスだけ色を変えたい」「ここに色の違うボタンが欲しい」など、解決したい作業、ご依頼をお待ちしています。






