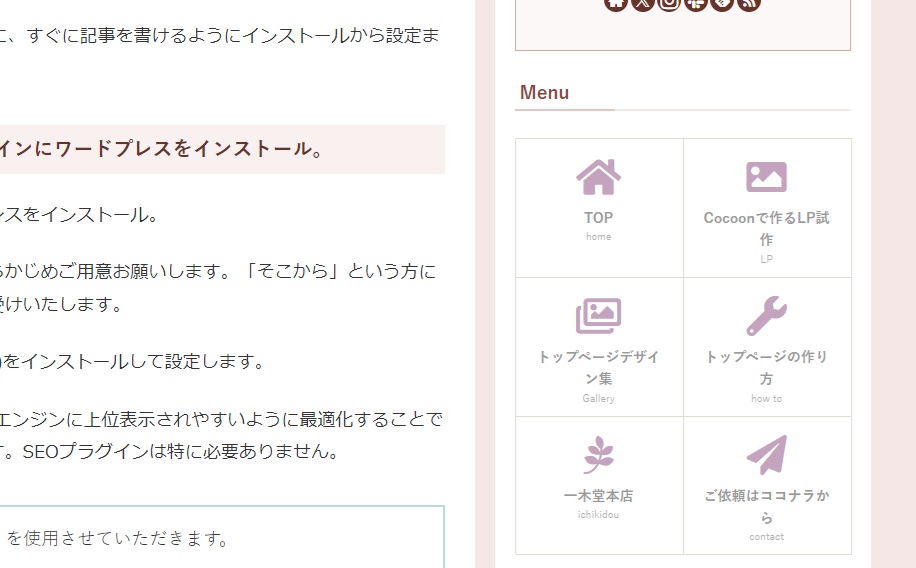
Cocoonで作られたサイトのサイドバーなどで見かけて「あれ、いいな」と思う方も多いでしょう、「アイコンボックスメニュー」の作り方。

WordPressテーマ・Cocoonで作られたサイトのサイドバーなどでよく見る「アイコンBOX」メニューの作り方。コピペOKな色変更コードもお伝えします。
簡単 Cocoon 「アイコンBOXメニュー」の設定方法
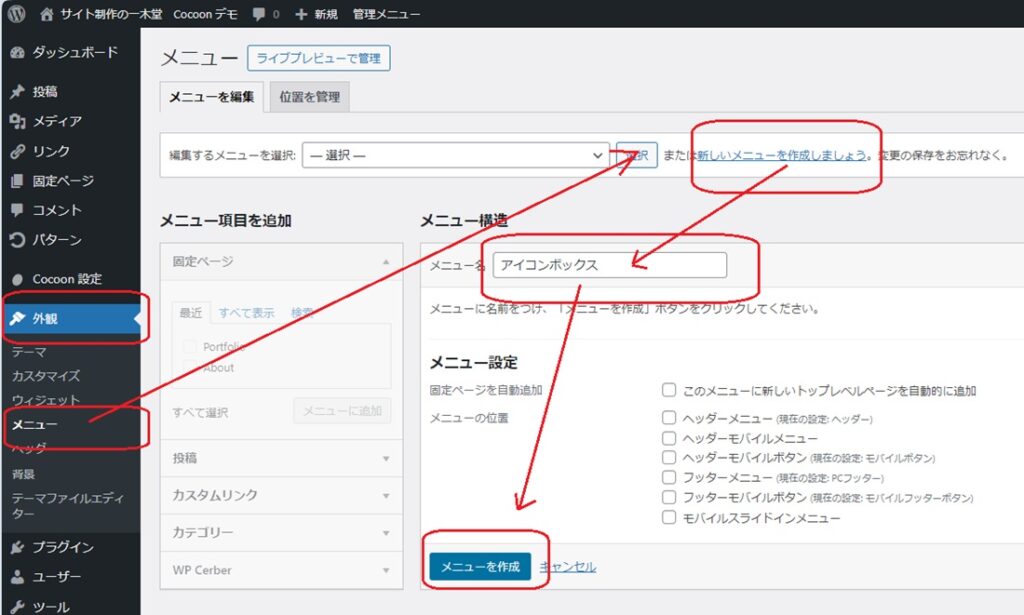
まず「外観」→「メニュー」を開きます。ヘッダーメニューやフッターメニューを設定する、あの「メニュー」です。
1.「新しいメニュー」を作成します
「ボックスメニュー」に設定したいメニューを作成します。まずは「新しいメニューを作成しましょう」から新メニューを作成。
「メニュー名」は自分自身が分かるものに。
「メニュー設定」の選択は無しでOKです。

2.メニュー項目を作成
作成したばかりの「ボックスメニュー」に項目を設定します。
横並びになることを考えると、偶数がいいですね。
サイト内にあるページ(HOMEやお問合せなどの固定ページや、カテゴリーページ)はメニュー項目からそのまま選択して設置。外部のページは「カスタムリンク」で項目を作る、という普通のメニュー作成をします。
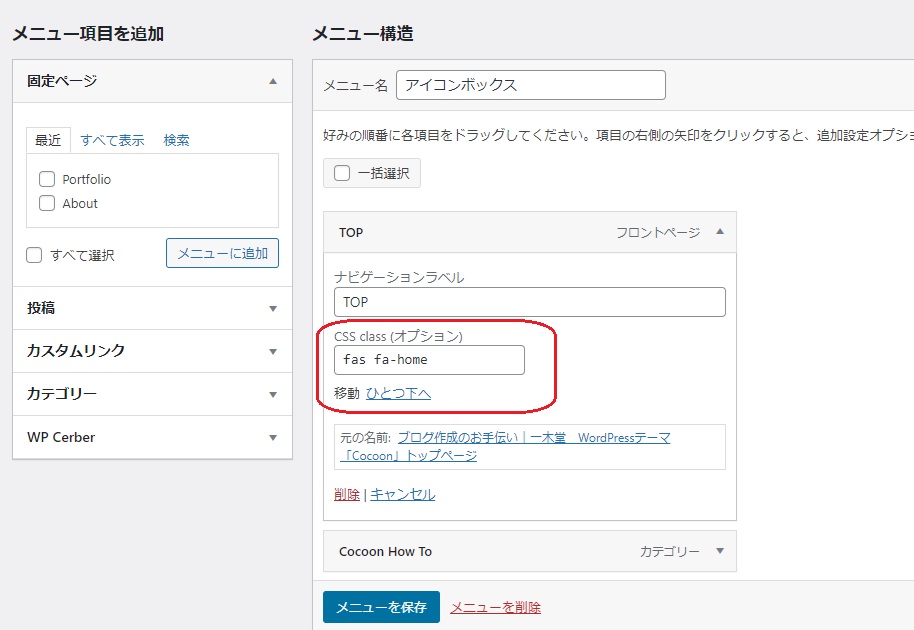
3.アイコンの設定
メニューボックスに表示されるアイコンは、ここで設定します。
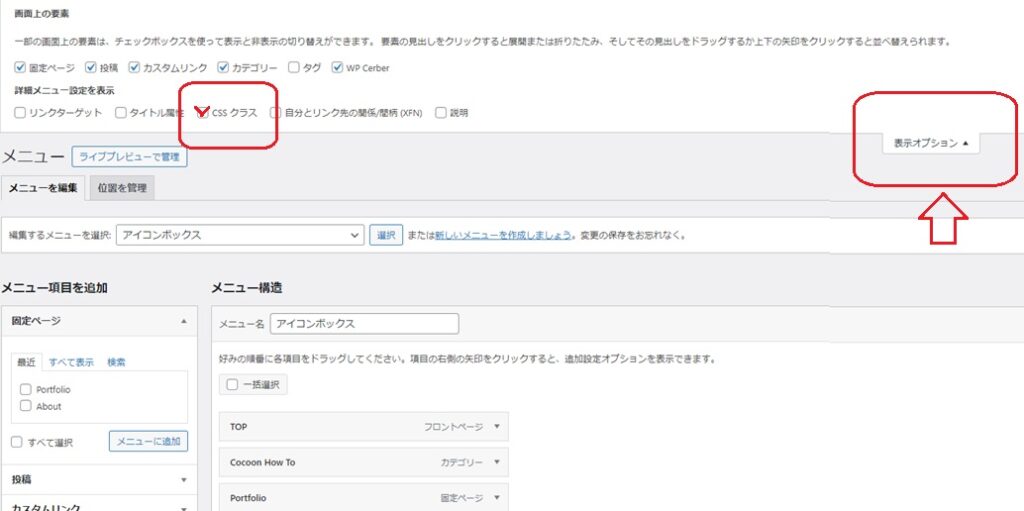
- 普通のメニュー編集にはCSS編集欄はありません。メニュー編集ページの上にある「表示オプション▼」を開き
- 「CSSクラス」にチェックします。これでメニュー編集にCSSを設定する欄が表れます。

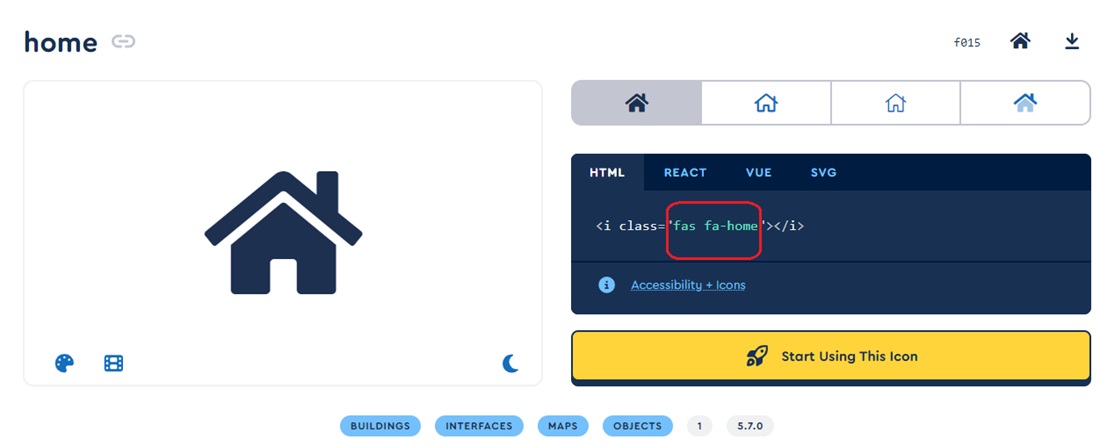
4.アイコンは Font Awesome で入手
Cocoonのデフォルト設定は「Font Awesome 4 」ですが、「Cocoon設定」→「全体」から「Font Awesome 5」へ変更することもできます。
- メニュー項目に合った好きなfreeアイコンをクリックして
- 表示されたHTMLコードをコピーして
- メニュー設定の「CSS class」へ貼り付けます
- 貼り付けるのは、
<i class="fas fa-home"></i>の内、fas fa-homeの部分だけです。


こうしてメニュー項目分のアイコンフォントを入れ終わったらメニューを保存します。
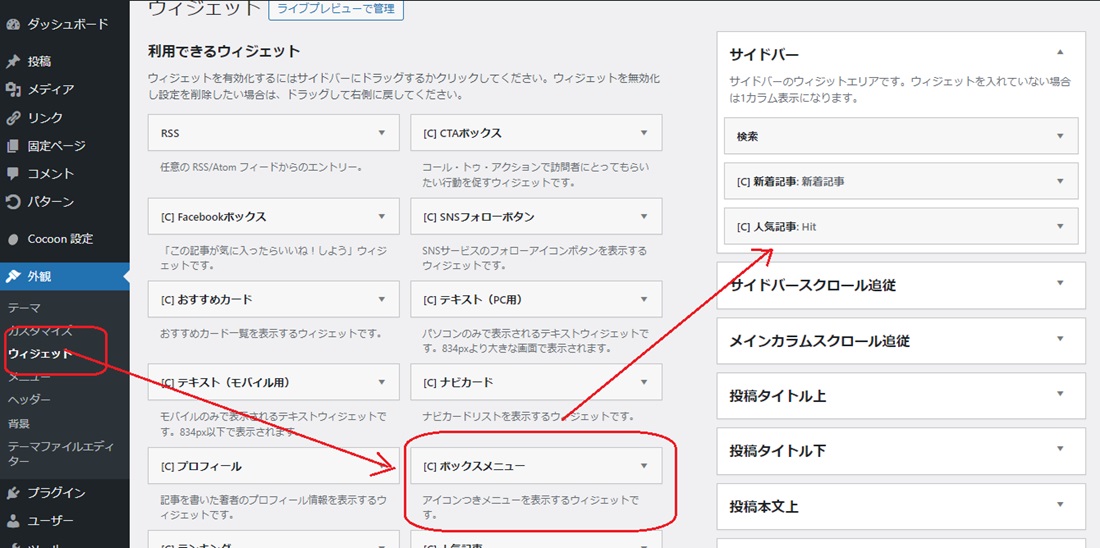
4.「ウィジェット」を開く
「外観」→「ウィジェット」を開き、「ボックスメニュー」ウィジェットを設置したい場所に持って行きます。

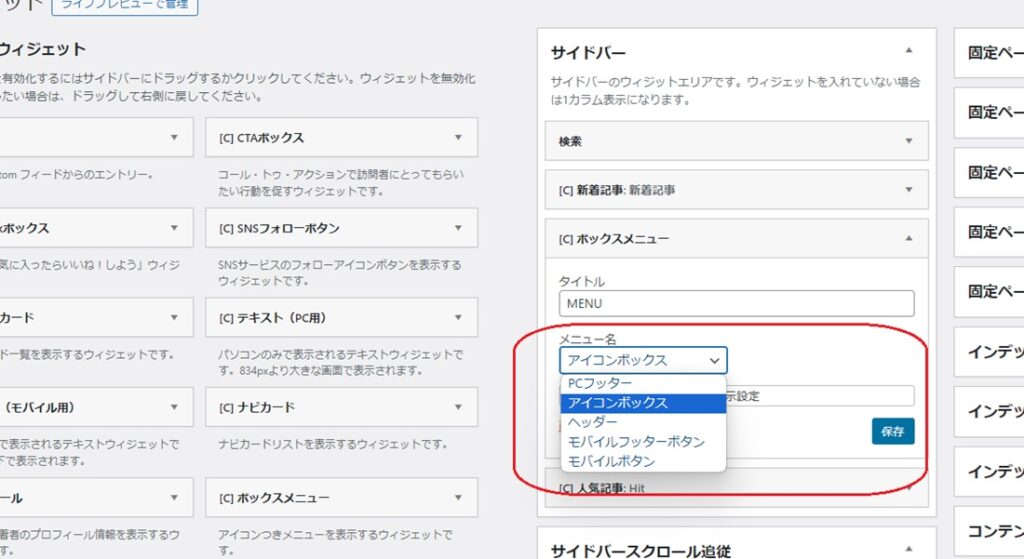
先ほど作成した「ボックスメニュー」用のメニューを選択して「保存」します。

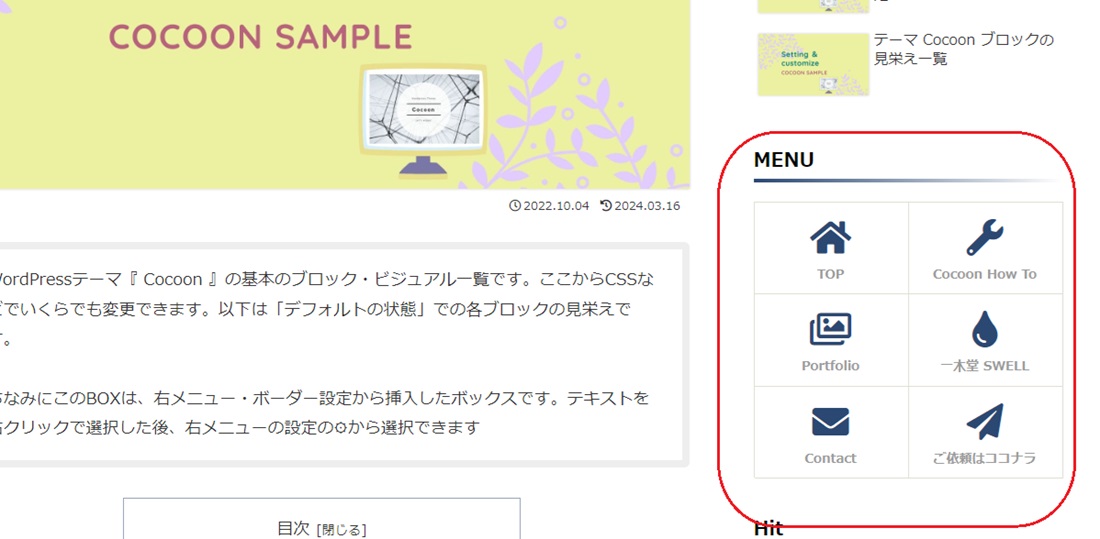
サイトを確認して終了。

アイコンフォントのカラーを変更するCSS(コピペOK)
設置した「ボックスメニュー」のアイコン色は、ご自身で設定したサイトの基本カラー、つまり見出しなどの色と同じだと思います。
これをこのアイコン部分のみ色を変更するにはCSSを使います。
「外観」→「カスタマイズ」→「追加CSS」を開いて以下を貼り付けます。
.box-menu-icon {
color: #dccb18!important;
}2行目#dccb18 の部分が色なので好きな色に変更してください。
ちょっとしたカスタマイズでも承ります
「一木堂」では、Wordpress テーマCocoon、あるいは他テーマでも、解決できないカスタマイズをサラっと承ります。 「ここのボックスだけ色を変えたい」「ここに色の違うボタンが欲しい」など、解決したい作業、ご依頼をお待ちしています。





